※ ASTRA 테마, CPT UI, 엘리멘터, AE 엘리멘터 를 적용한 예시 입니다
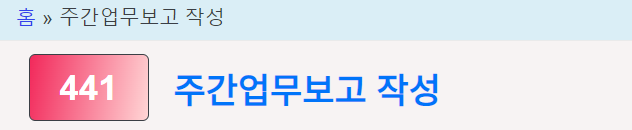
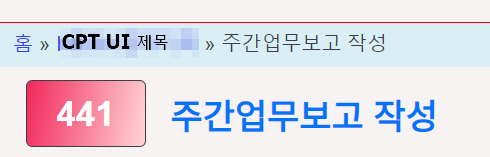
CPT UI 글을 BREADCRUMBS 적용 하면 아래와 같이 보인다

구성은 메인 >> 포스트 글 제목 으로 보인다
만약 홈 >> (CPT UI 제목) >> 포스트 글 제목으로 보이고 싶다면 아래 같이 설정을 CPT UI에서 해준다

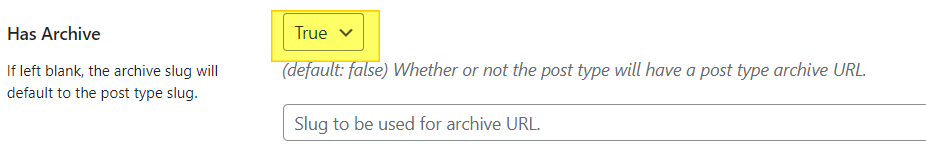
Archive를 TRUE로 해주면 아래와 같이 바뀐다 만약 CPT UI URL 주소를 바꾸고 싶으면 Slug to be used for archive URL에 기입하면 CPT-UI-제목 중간 URL이 기입한 URL로 주소가 바뀌게 된다

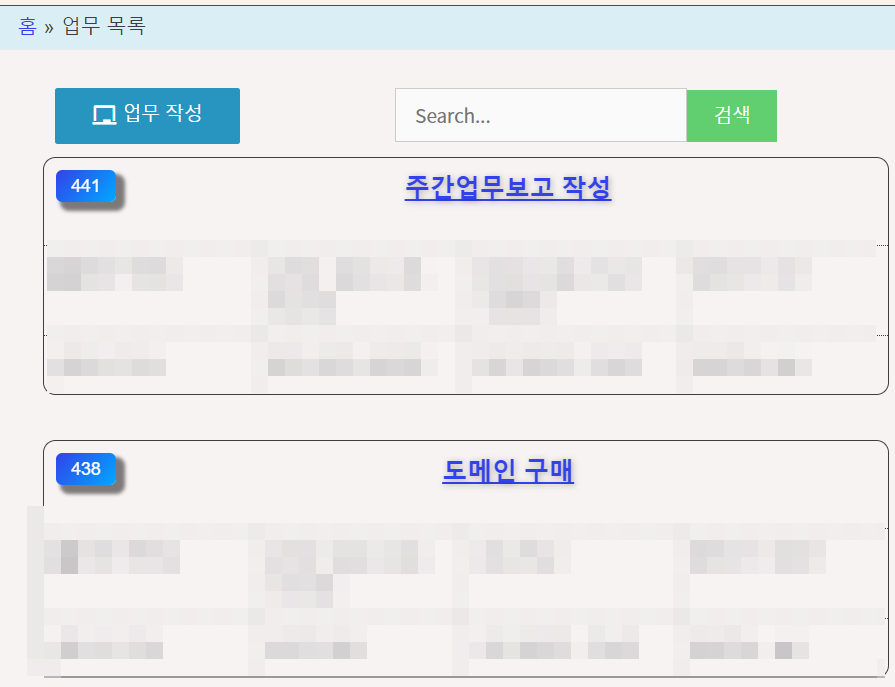
위와 같이 작성을 하고 CPT UI 를 클릭하면 작성한 글의 목록이 나열되게 된다
이렇게 사용해도 되지만 레이아웃 구성이 맘에 안 든다
http://aaa.co.kr/CPT-UI-제목 화면 을 클릭했을 때 별도로 내가 만든 페이지를 중간에 삽입해서 보여주고 싶을 땐 CPT UI에서 설정을 바꾼다

Custom Rewrite Slug에는 내가 만든 페이지의 Slug주소를 입력한다
그러면 http://aaa.co.kr/내가 만든 페이지 제목/포스트 글 제목으로 변경 된다

업무 목록을 클릭하면 내가 만든 페이지가 표시된다