글쓴이는 CSS를 잘 모른다
제네레이트프레스를 설치하면 기본적으로 svg 형식의 아이콘을 표시해준다
그 중 검색버튼도 같이 표시된다.
이 테마만 사용하면 문제가 없다. 하지만 케이보드를 설치할 시 케이보드를 사용하는 페이지에서는 검색버튼에 이중으로 표시되는 문제가 발생한다

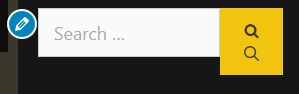
심지어 사이드바에 검색을 추가해도 아래와 같이 표시 된다

그래서 여러 방법을 연구 하다가 해법을 찾았다.
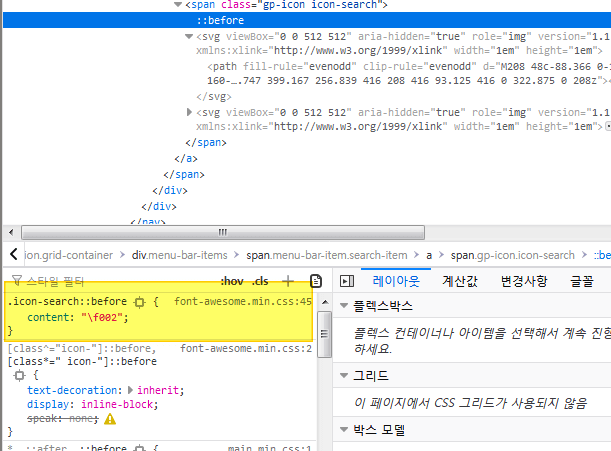
css를 잘 몰라서 기록으로 남긴다 먼저 브라우저 상에서 f12를 눌러서 개발자 도구로 변경하고
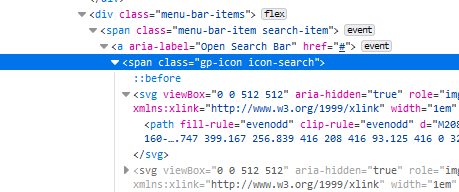
검색 아이콘을 찍어서 위치를 살펴본다

gp-icon icon-search 이부분 밑에 ::before라는 부분이 보인다
처음에 ::before 다음에 svg 여기가 문제인줄 알고
.gp-icon svg{
display:none;
}
추가를 했더니 케이보드가 없는 페이지에서는 검색 아이콘 자체가 출력이 안된다
즉 이 부분은 제네레이트프레스 테마 영역이라는 것이다
케이보드의 영역을 지워야 하기 떄문에
::before 이 부분의 스타일 필터를 살펴봤다

icon-search::before 내에 폰트를 가져오는 것 같아서 이 부분을 막았더니 해결이 되었다.
이제 최종 방법을 정리한다
1.레이아웃->사용자 정의 css 로 이동한다
2.밑 칸에 아래와 같이 추가
/*검색 버튼 중복 아이콘 삭제*/
.gp-icon.icon-search::before{
display:none;
}성공!


이 게시물에 대해 평가 해주세요!